개발/Android
이미지에서 색상을 추출해보자 (Palette)
Patrick0422
2022. 10. 14. 12:14
 |
 |
 |
유튜브 뮤직을 살펴보면, 앨범 커버 이미지에서 색을 추출해 배경 색으로 사용하는 것을 볼 수 있습니다.
안드로이드에서는 Palette API를 통해 이미지에서 각종 색상을 추출할 수 있습니다.
dependencies {
implementation ("androidx.palette:palette:1.0.0")
}먼저 앱 단위 Gradle에 의존성을 추가해줍니다.
이미지 색상 추출
Palette는 이미지에서
- Dominant (주조색)
- Vibrant (밝고 생생함)
- Vibrant Dark (생생함)
- Vibrant Light (어둡고 생생함)
- Muted (밝고 수수함)
- Muted Dark (수수함)
- Muted Light (어둡고 수수함)
다음과 같은 7가지 색상을 RGB값 혹은 Swatch 형태로 추출해 낼 수 있습니다.
Swatch는 Palette에서 제공하는 클래스로,
- 색상의 HSL 및 RGB 값
- 색상의 등장 픽셀 수
- 해당 색상을 배경으로 쓸 경우에 적절한 제목이나 본문의 텍스트 색상
을 제공합니다.
사용법
Palette.from(bitmap).generate() { palette ->
// palette 사용
}Palette는 위와 같이 Bitmap을 전달해 비동기적으로 생성하고, 생성 이후 Listener가 호출되어 구현사항이 처리되는 방식입니다.

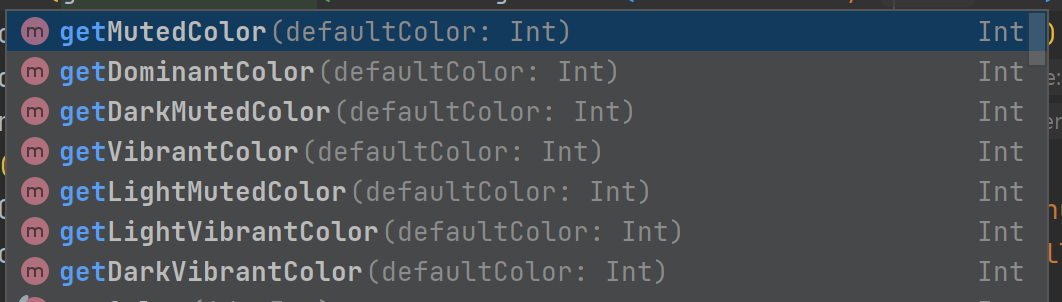
위 함수들 혹은

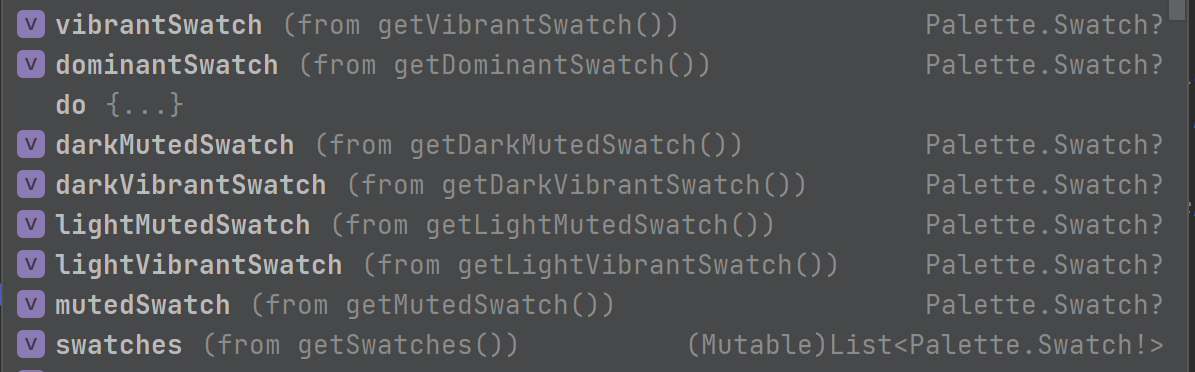
위 변수들을 통해 각 색상에 접근할 수 있습니다.
참고로 Drawable을 Bitmap으로 변환하려면
val bitmap = (imageView.drawable as BitmapDrawable).bitmap이런 방식으로 하면 됩니다.
사용 예시

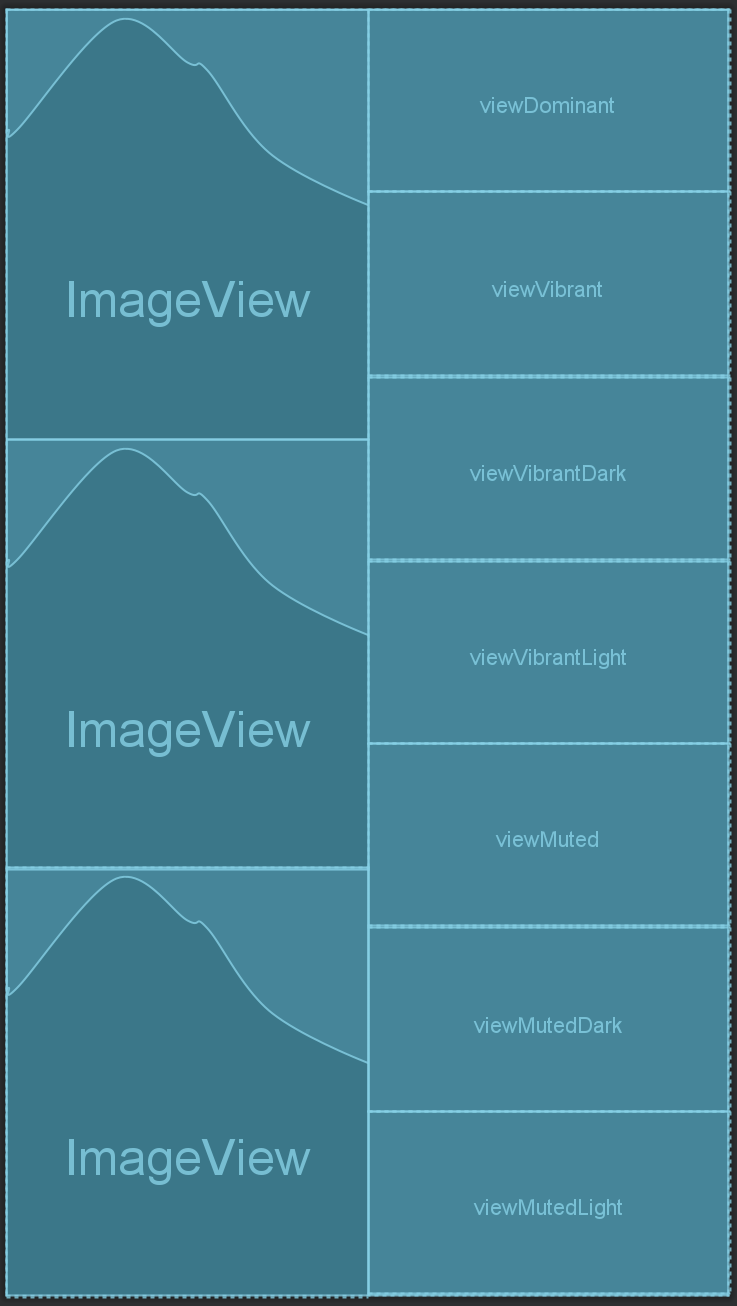
위와 같이 3개의 ImageView 중 클릭한 이미지뷰에서 Palette가 추출한 7가지 색상을 나타내는 간단한 앱을 만들었습니다.
실행 결과
 |
 |
 |
각각 첫 번째, 두 번째, 세 번째 ImageView에서 추출한 색상들입니다.
private fun setColor(imageView: ImageView): Unit = with(binding){
val bitmap = (imageView.drawable as BitmapDrawable).bitmap
Palette.from(bitmap).generate() { palette ->
palette?.run {
viewDominant.setBackgroundColor(dominantSwatch?.rgb ?: R.color.black)
viewVibrant.setBackgroundColor(vibrantSwatch?.rgb ?: R.color.black)
viewVibrantDark.setBackgroundColor(darkVibrantSwatch?.rgb ?: R.color.black)
viewVibrantLight.setBackgroundColor(lightVibrantSwatch?.rgb ?: R.color.black)
viewMuted.setBackgroundColor(mutedSwatch?.rgb ?: R.color.black)
viewMutedLight.setBackgroundColor(lightMutedSwatch?.rgb ?: R.color.black)
viewMutedDark.setBackgroundColor(darkMutedSwatch?.rgb ?: R.color.black)
}
}
}