| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Jetpack Compose
- 주석
- asLiveData()
- Binding Adapter
- Gradle
- android studio
- recyclerview
- nav_graph
- ViewModel
- Navigation Component
- Safe Args
- Datastore
- imageview
- hilt
- 일렉트론
- fragment
- 면접
- 개발자
- 스플래시
- Android
- themes.xml
- BottomNavigationView
- room
- electron
- 안드로이드
- 취업
- 테마
- TypeConverter
- Livedata
- kotlin
Archives
- Today
- Total
목록Glide (1)
나만 보는 일기장
 [ImageView] 이미지 비율은 맞추면서, 크기는 꽉 채우고 싶어요!!
[ImageView] 이미지 비율은 맞추면서, 크기는 꽉 채우고 싶어요!!
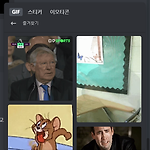
디스코드에는 GIF(움짤)을 골라 보낼 수 있는 화면이 있습니다. 저는 위와 같은 화면을 만들어보기 위해 레이아웃은 RecyclerView에 StaggeredGridLayoutManager를 달아 구현하고, Giphy Api에서 움짤을 받아와, Glide로 로딩하여 보여주는 방식으로 만들었습니다. item_trending_gif.xml RecyclerView에 들어갈, 움짤을 띄울 아이템의 레이아웃을 만들어 주었습니다. CardView 안에 ImageView 하나밖에 없는 단순한 레이아웃입니다. ConstraintLayout과 MaterialCardView, ImageView 모두 높이를 wrap_content로 설정하여 움짤을 받아오면 넓이는 부모 뷰 만큼 늘이고, 높이는 움짤의 비율에 맞춰 알아서 설..
개발/Android
2022. 4. 9. 20:50
