| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 개발자
- nav_graph
- recyclerview
- android studio
- room
- fragment
- 면접
- TypeConverter
- 스플래시
- Datastore
- Gradle
- 일렉트론
- BottomNavigationView
- Jetpack Compose
- kotlin
- imageview
- Livedata
- Navigation Component
- Safe Args
- ViewModel
- asLiveData()
- 안드로이드
- 테마
- Binding Adapter
- Android
- themes.xml
- electron
- 주석
- 취업
- hilt
Archives
- Today
- Total
나만 보는 일기장
[TextView] 문자열 리소스를 통해 Html 스타일과 서식을 같이 사용하는 방법 본문

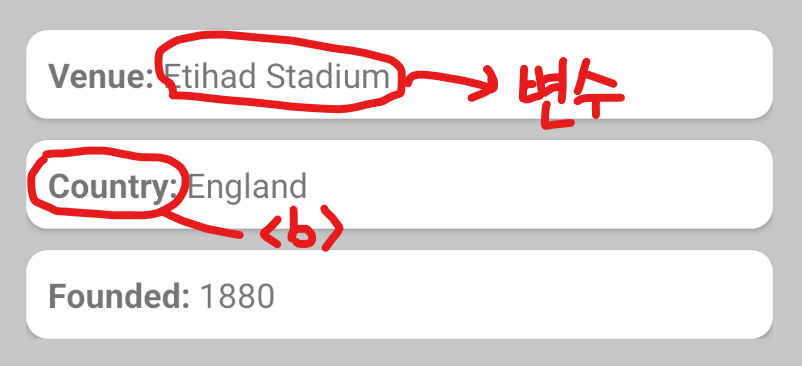
오늘은 위와 같이 <b> 스타일과 포맷을 동시에 가진 TextView를 만들어 보겠습니다.
여기서 우리가 원하는 것은 하나의 텍스트뷰로 Html 스타일과 가변적으로 값을 넣을 수 있는 포맷을 동시에 구현하는 것입니다.
<string name="founded"><b>Founded:</b> %1$d</string>
<string name="country"><b>Country:</b> %1$s</string>
<string name="venue"><b>Venue:</b> %1$s</string>이를 위해 먼저 strings.xml에 위와 같이 문자열 리소스를 만들어 보았습니다.
이렇게 적어주면 <b> 태그로 둘러쌓인 곳은 볼드 처리가 되고, %1$d로 표시 된 부분에 문자열 값을 넣어주면 잘 들어갈 것 같아 보입니다.
with(response) {
textName.text = team.name
textVenue.text = getString(R.string.venue, venue.name)
textCountry.text = getString(R.string.country, team.country)
textFounded.text = getString(R.string.founded, team.founded)
}이제 getString() 함수를 통해 strings.xml에서 방금 만든 리소스들을 가져와 값들을 넣어 주었습니다.
정상적으로 작동해야겠죠?

값은 잘 들어갔습니다만 볼드 효과가 적용되지 않았습니다...
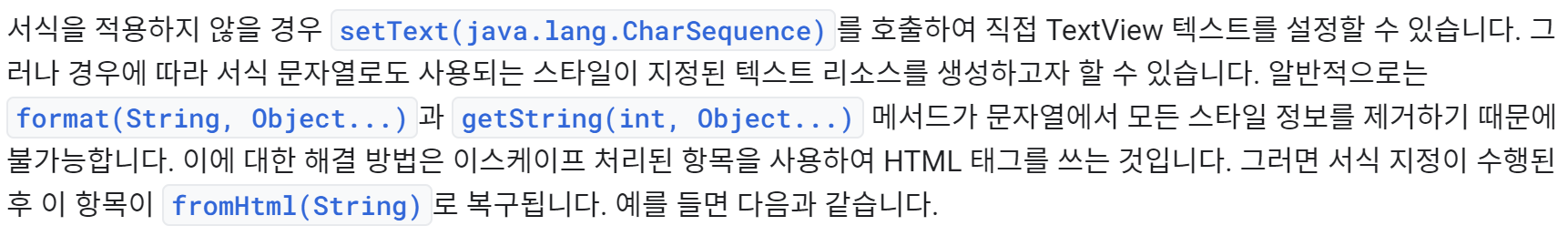
문제 해결을 위해 공식 문서를 찾아보면

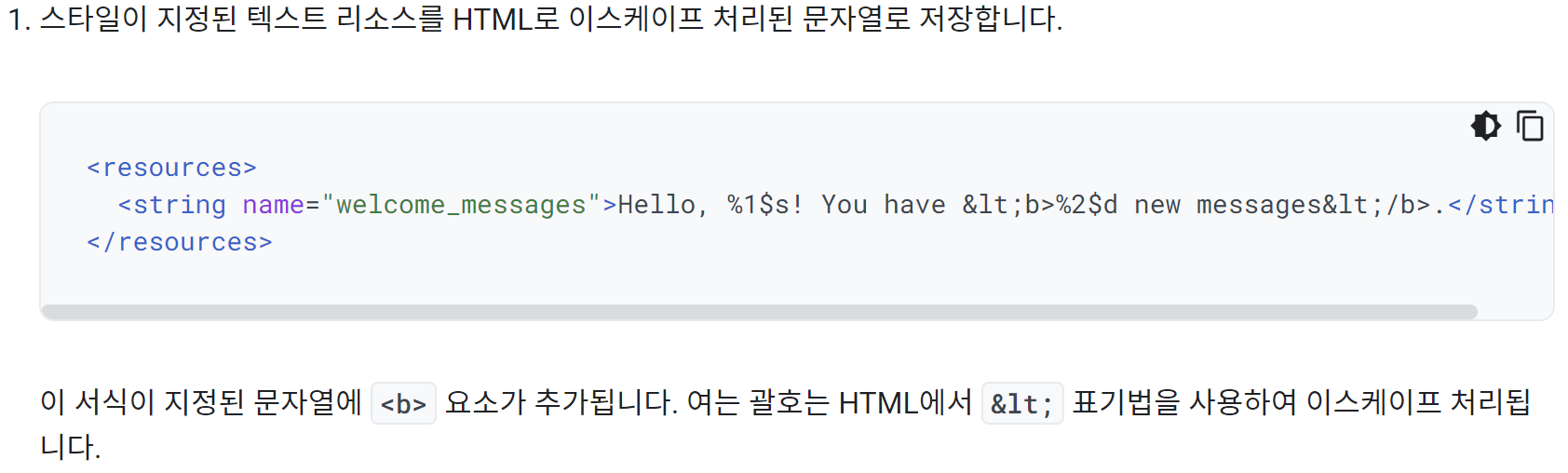
공식 문서에서 제시하는 방법은 다음과 같습니다.

<string name="founded"><b>Founded:</b> %1$d</string>
<string name="country"><b>Country:</b> %1$s</string>
<string name="venue"><b>Venue:</b> %1$s</string>strings.xml에서 <b>태그의 왼쪽 꺾쇠를 <로 바꿔 html 태그가 아니라 일반 문자열로 처리하게 하는 것입니다.

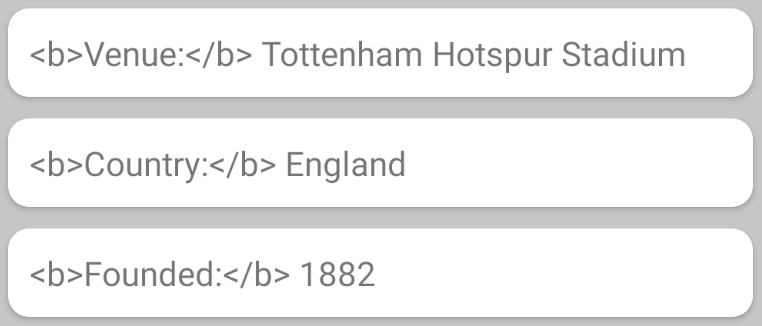
이제는 <b>태그가 일반 문자열로 인식되어 나옵니다.
그 이후 Html.fromHtml() 함수를 통해 문자열에 다시 스타일을 적용해 줍니다.
with(response) {
textName.text = team.name
textVenue.text = Html.fromHtml(getString(R.string.venue, venue.name), Html.FROM_HTML_MODE_LEGACY)
textCountry.text = Html.fromHtml(getString(R.string.country, team.country), Html.FROM_HTML_MODE_LEGACY)
textFounded.text = Html.fromHtml(getString(R.string.founded, team.founded), Html.FROM_HTML_MODE_LEGACY)
}
이제는 잘 적용이 되는 모습을 볼 수 있습니다.

'개발 > Android' 카테고리의 다른 글
| [Android] View에 터치 효과 넣기 (0) | 2022.04.04 |
|---|---|
| [RecyclerView] 스와이프, 드래그&드롭 효과를 가진 RecyclerView 만들기 (0) | 2022.03.26 |
| [Retrofit] Header Interceptor 추가 (0) | 2022.03.02 |
| [Jetpack Compose] LazyColumn을 통한 리스트 구현 (0) | 2022.02.02 |
Comments



