| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- nav_graph
- Gradle
- 취업
- hilt
- Datastore
- ViewModel
- 스플래시
- recyclerview
- 면접
- android studio
- BottomNavigationView
- fragment
- Jetpack Compose
- electron
- 테마
- 일렉트론
- TypeConverter
- 주석
- asLiveData()
- 안드로이드
- Binding Adapter
- Livedata
- room
- Android
- Navigation Component
- 개발자
- imageview
- kotlin
- themes.xml
- Safe Args
- Today
- Total
목록개발 (46)
나만 보는 일기장
 [Splash Screen] Splash Screen 만드는 법
[Splash Screen] Splash Screen 만드는 법
▼ 새로 나온 Core SplashScreen API를 확인해보세요!!! [Splash Screen] Core SplashScreen API를 이용해 Splash Screen 구현하기 스플래시 화면이란, 앱 실행 직후 화면이 로딩되는 동안 노출되는 화면으로, 빈칸이 아닌 앱이나 브랜드의 로고 등을 표시함으로써 UX를 높이는 역할을 합니다. 또, 스플래시 화면에서 앱의 버전 patrick-dev.tistory.com Splash Screen은 애플리케이션 실행 시 사용자에게 잠시 동안 보이는 화면으로, 보통 어플의 로고 등을 보여줍니다. 먼저 themes.xml에 Splash에서 쓸 새로운 스타일을 만들어 주어야 합니다. windowBackground는 Splash Screen에서 표시될 화면, windo..
 [Android] styles.xml을 찾을 수 없어요
[Android] styles.xml을 찾을 수 없어요
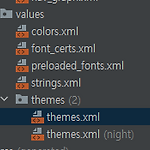
구글링을 하거나 강의를 보다 보면 사람들이 styles.xml이라는 파일을 쓰는 것을 볼 수 있는데요, 그런데 여러분의 프로젝트에는 styles.xml이 보이지 않을 겁니다. 왜냐하면 styles.xml은 themes.xml로 변경되었기 때문이죠! themes.xml을 사용하시면 됩니다.
private fun hasInternetConnection(): Boolean { val connectivityManager = getApplication().getSystemService( Context.CONNECTIVITY_SERVICE ) as ConnectivityManager val activeNetwork = connectivityManager.activeNetwork ?: return false val capabilities = connectivityManager.getNetworkCapabilities(activeNetwork) ?: return false return when { capabilities.hasTransport(NetworkCapabilities.TRANSPORT_WIF..
 Flow를 LiveData로 바꾸는 방법
Flow를 LiveData로 바꾸는 방법
Room이나 DataStore 등을 사용할 때 Flow를 쓰게 되는데, 이를 LiveData로 변환해주어야 할 경우가 생깁니다. 이때 바로 .asLiveData() 함수를 호출해주면 됩니다.
데이터베이스에는 복잡한 구조를 가진 커스텀 클래스를 넣기 어렵기 때문에 이를 Int, String형 같은 원시 타입으로 변환(직렬화) 해주어야 합니다. 이때 이 직렬화와 역직렬화를 수행하기 위해 만드는 게 바로 Type Converter입니다. data class Result( @SerializedName("aggregateLikes") val aggregateLikes: Int, @SerializedName("cheap") val cheap: Boolean, @SerializedName("dairyFree") val dairyFree: Boolean, @SerializedName("extendedIngredients") val extendedIngredients: List, @SerializedName..
Binding Adapter는 View(xml)에 직접 속성을 만들어 사용할 수 있게 해주는 기능입니다. class RecipesRowBinding { companion object { @JvmStatic @BindingAdapter("속성 이름") fun applyVeganColor(view: View, isSomething: Boolean) { if (isSomething) { when (view) { is TextView -> view.setTextColor( ContextCompat.getColor( view.context, R.color.green ) ) is ImageView -> view.setColorFilter( ContextCompat.getColor( view.context, R.co..
